Summary.
Challenge
The Regional Transportation Commission of Southern Nevada (RTC), is like any other municipal transportation agency in the country. Not only do they provide public transit, but they are also responsible for traffic management and roadway planning and engineering. Their website sees millions of visitors every year and services wide demographics from foreign tourists, to local fixed-route riders and contractors and builders. But they had a problem: their website was outdated in terms of usability, architecture, and CMS editing capabilities.
Solution
Over the course of 2 years, we conducted numerous activity analyses studies and participatory design exercises with over a dozen RTC departments. We also analyzed existing research, gathered new research, and developed prototypes for preliminary testing. Using a phased launch approach, we were able to test and release iterative design to create a website that was accessible and useable for all users and could be managed by many internal departments. The website received overwhelmingly positive feedback from both users and internal employees. Further formal evaluations were performed post-launch to assess the overall value of the website and make future recommendations.
Phase 1: Understanding through research
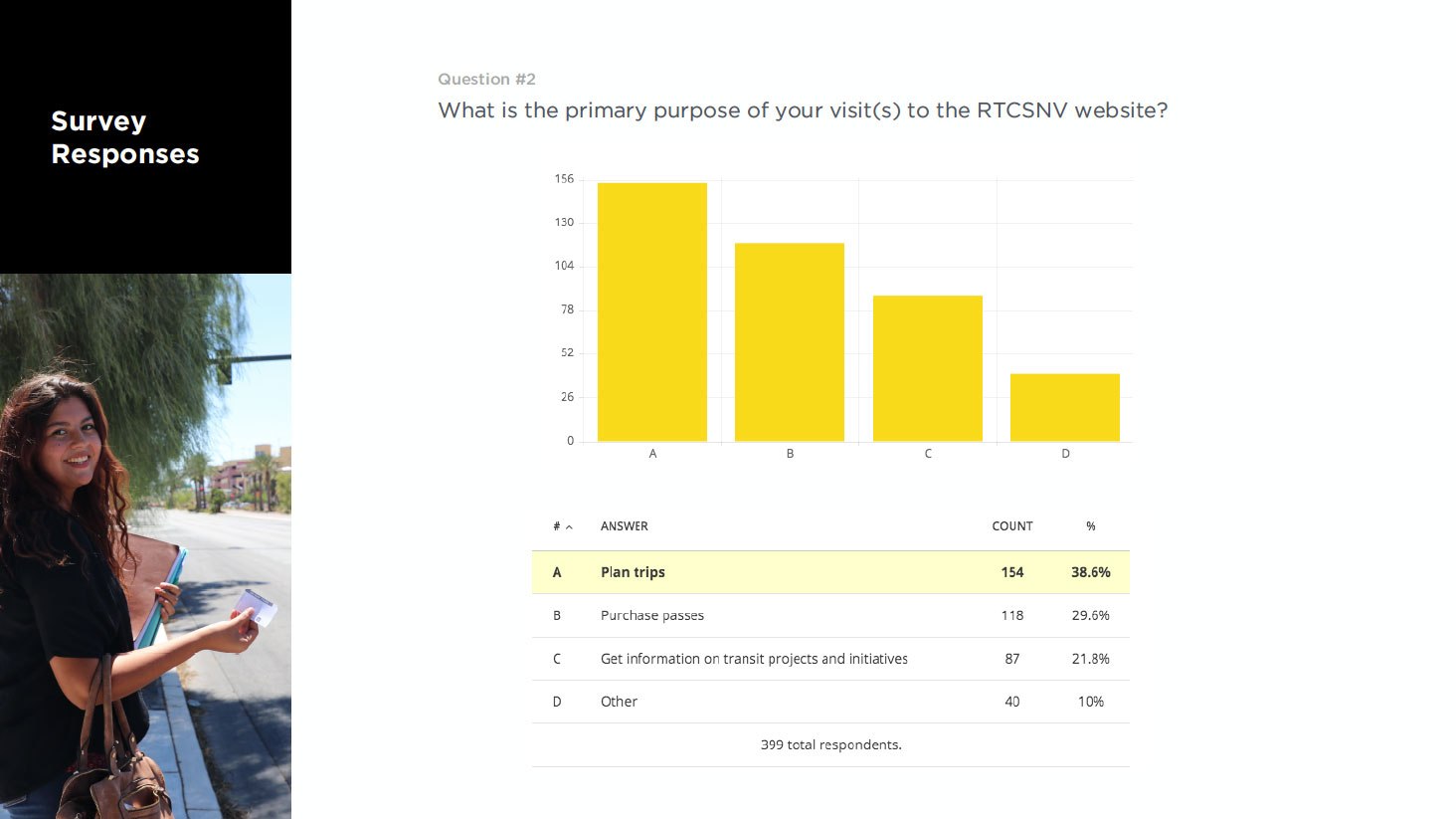
Using existing data from sources such as Google Analytics, we were able to garner some insights about the site audiences and where they were spending their time. However, we still conducted additional research to further define user goals. We sent out quant surveys to a database of existing RTC users.
Phase 2: Analyze and Plan
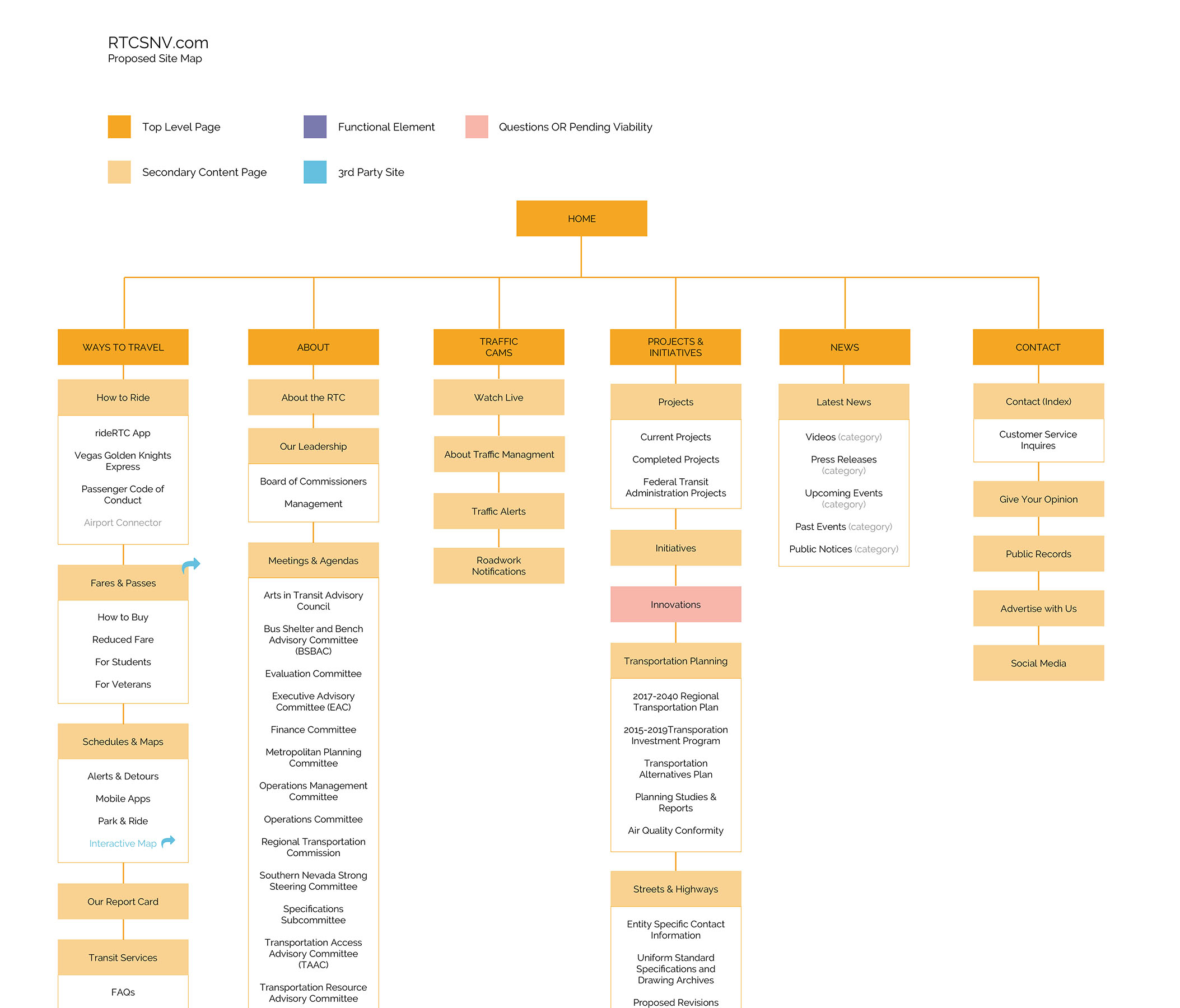
Over the course of a few weeks, we met with key stakeholders from each department within the RTC. We gathered their comments on pain points from the current website, both from a customer perspective and from a contributor perspective. On the front end, this paired with our previous research and card sorting exercises yielded a much more condensed and intuitive information architecture. One the back end, this helped us define CMS user types their respective privileges.
Phase 3: Design
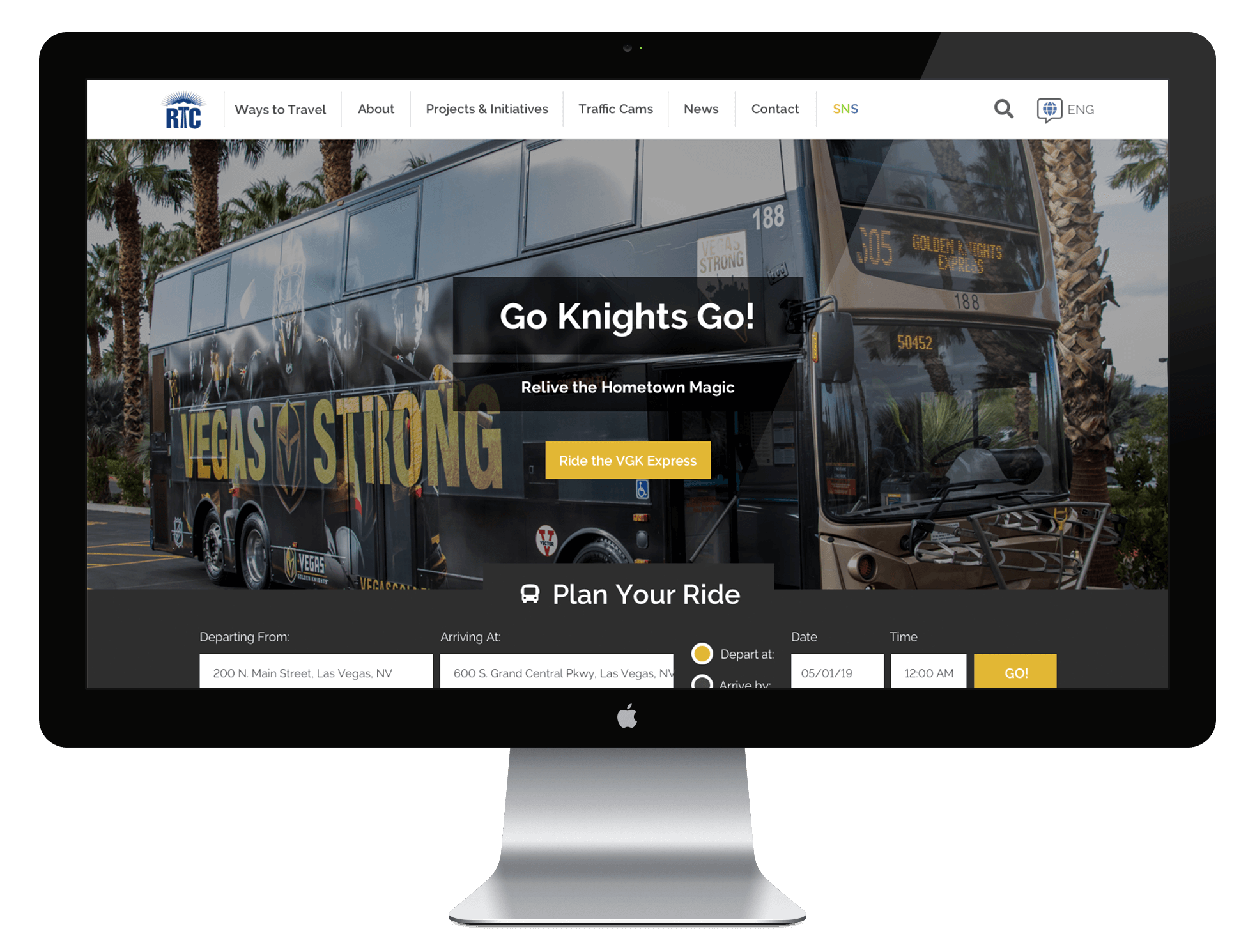
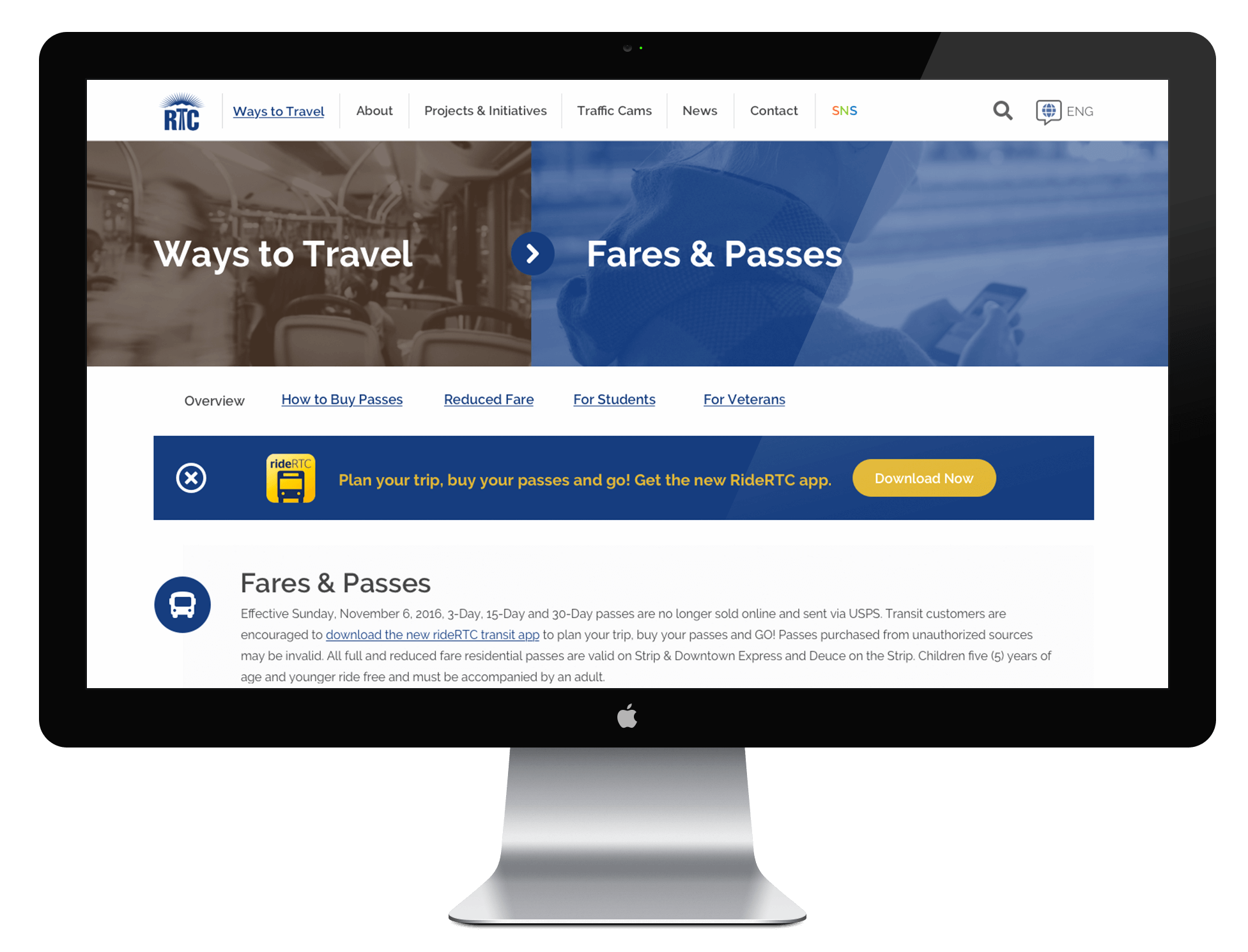
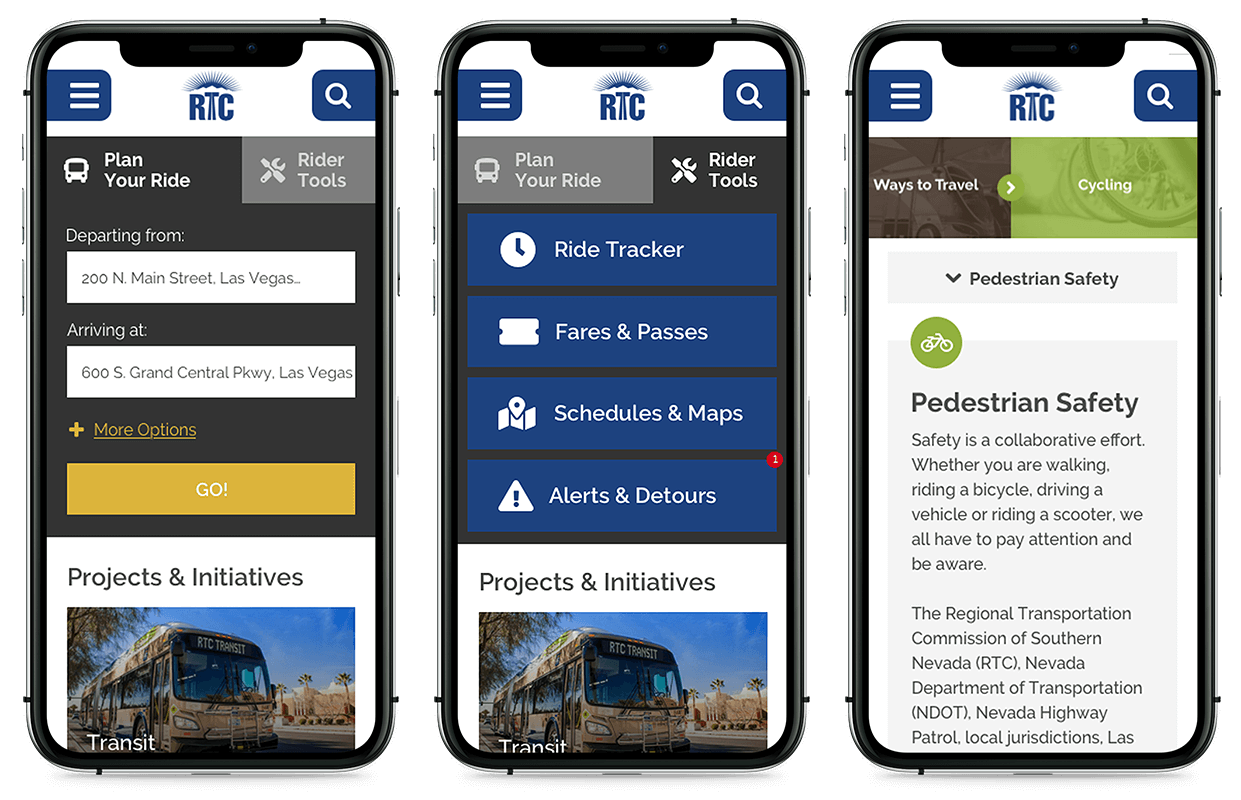
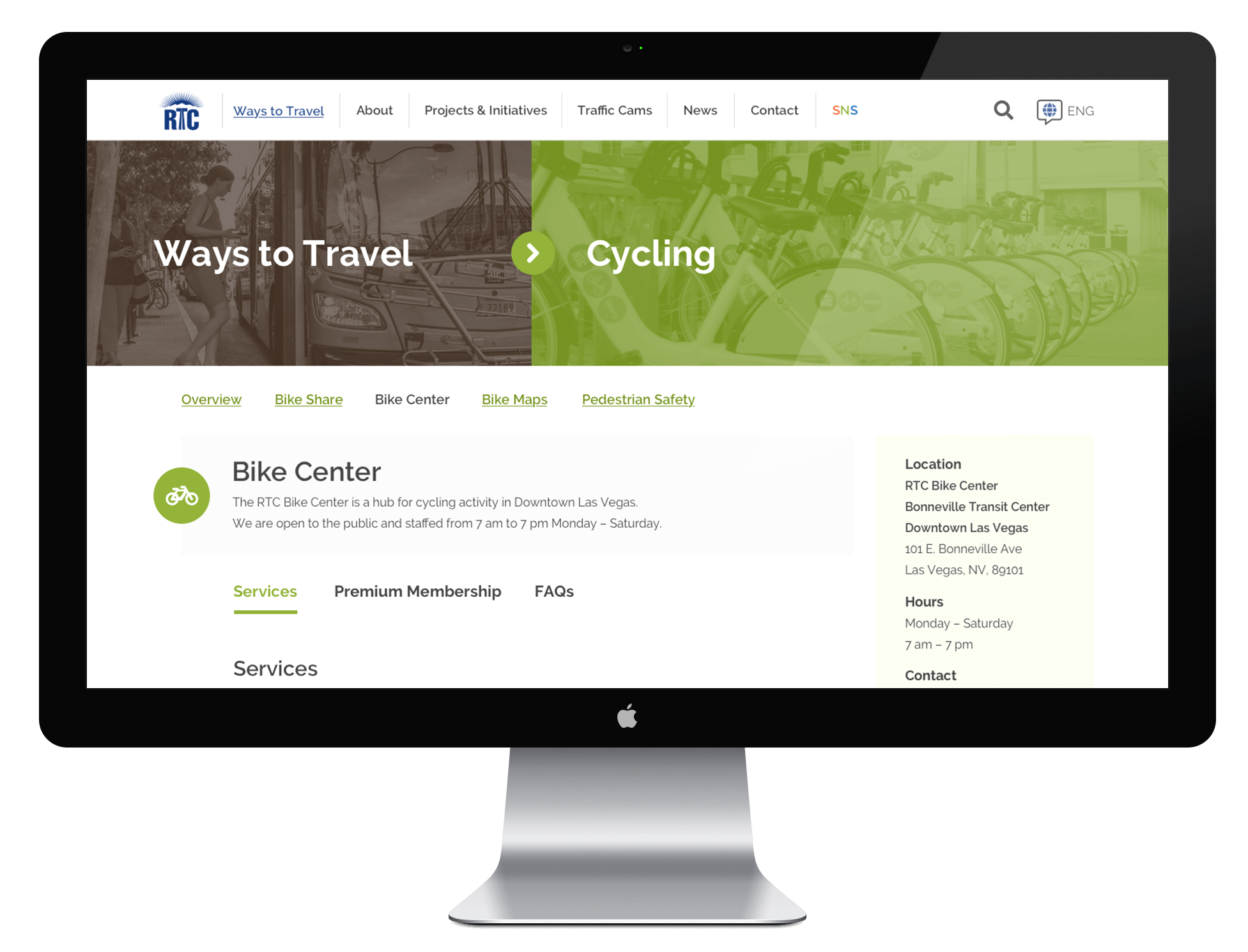
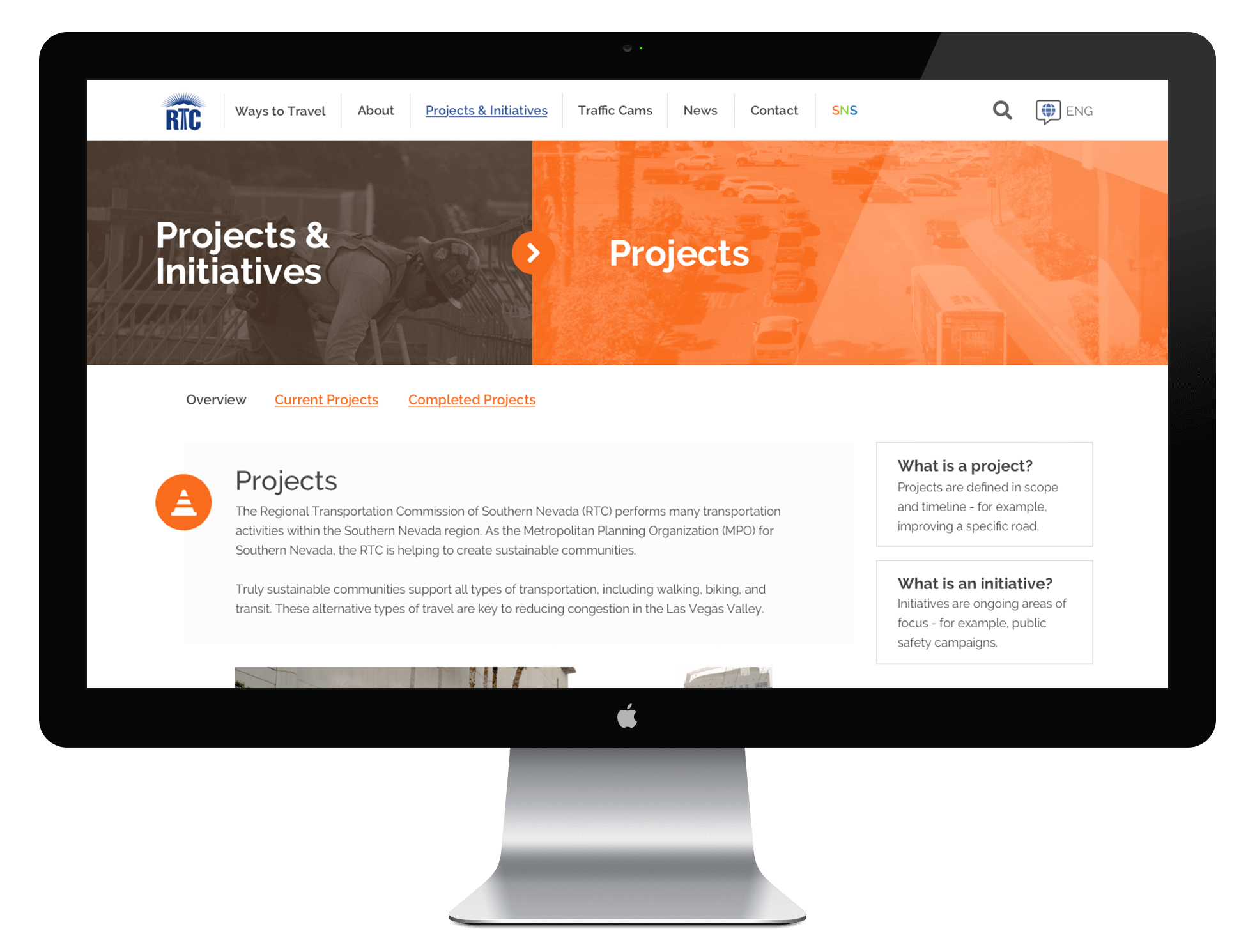
We took the RTC’s existing brand guidelines and used them to build a design system within the CMS. We created global components that any department could own based on the applied theme UI. We particularly accounted for mobile users as a majority audience share were riders on mobile devices.





Phase 4: Evaluate
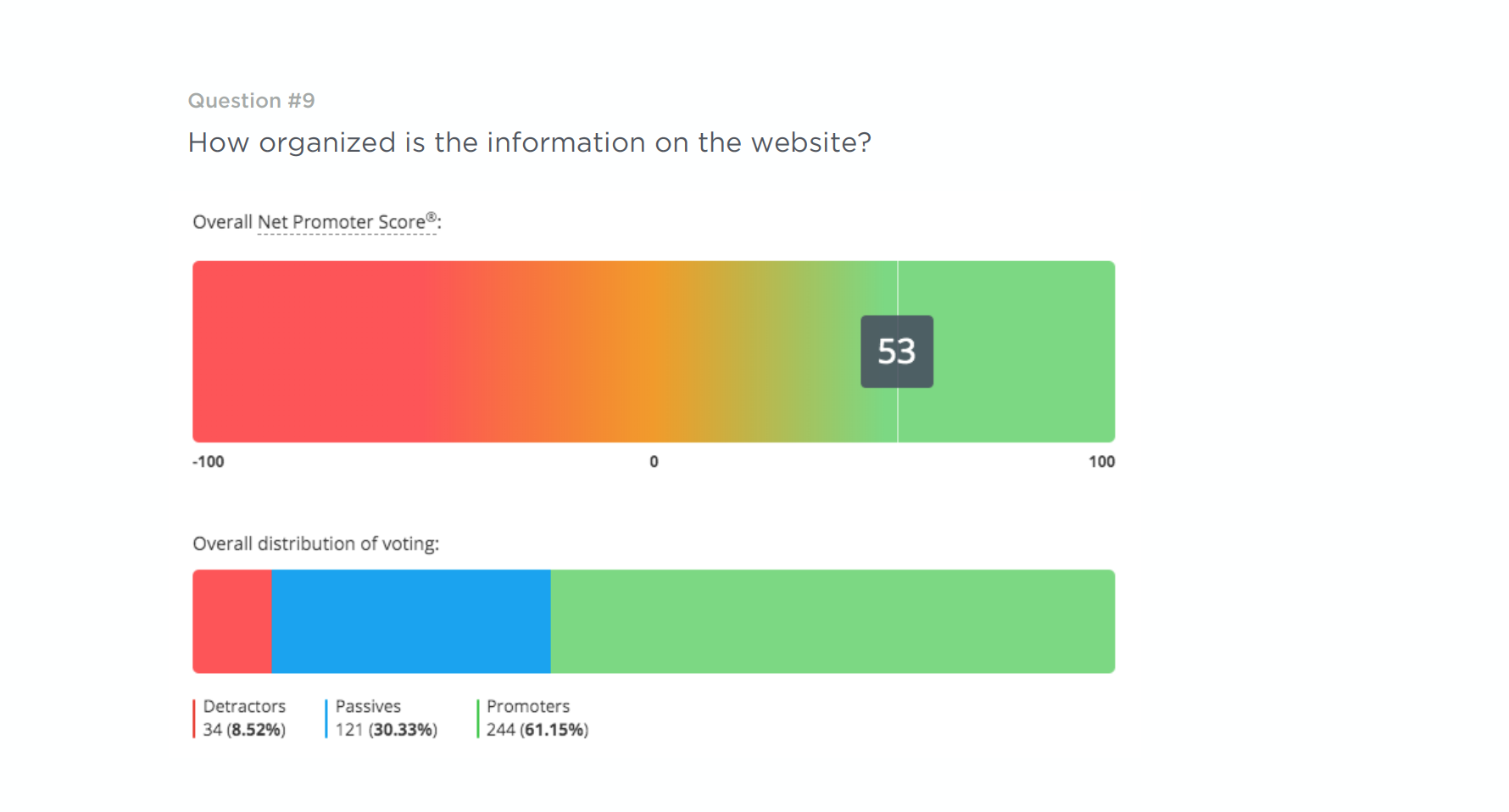
We gathered NPS scores and general comments from users on the website to gauge how much it improved. It received overwhelming positive feedback from both the public and stakeholders.
PROJECT DETAILS
Warning: Trying to access array offset on value of type null in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-infobox.php on line 1746
Warning: Trying to access array offset on value of type null in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-infobox.php on line 1747
Date
2017 - 2019
Warning: Trying to access array offset on value of type null in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-infobox.php on line 1746
Warning: Trying to access array offset on value of type null in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-infobox.php on line 1747
CATEGORY
UX/UI Design, Research, Human Computer Interaction, Usability Testing, Formal Program Evaluations Additional credits: Tom Madrid (developer), Jeremy Thompson (project manager)
RELATED PROJECTS.
Warning: Undefined array key "pr_blog_carousel_items_tablet" in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-posts-carousel.php on line 1699
Warning: Trying to access array offset on value of type null in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-posts-carousel.php on line 1699
Warning: Undefined array key "pr_blog_carousel_items_tablet" in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-posts-carousel.php on line 1699
Warning: Trying to access array offset on value of type null in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-posts-carousel.php on line 1699
Warning: Undefined array key "pr_blog_carousel_gap_tablet" in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-posts-carousel.php on line 1700
Warning: Trying to access array offset on value of type null in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-posts-carousel.php on line 1700
Warning: Undefined array key "pr_blog_carousel_gap_tablet" in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-posts-carousel.php on line 1700
Warning: Trying to access array offset on value of type null in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-posts-carousel.php on line 1700
Warning: Undefined array key "pr_blog_carousel_items_mobile" in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-posts-carousel.php on line 1703
Warning: Trying to access array offset on value of type null in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-posts-carousel.php on line 1703
Warning: Undefined array key "pr_blog_carousel_items_mobile" in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-posts-carousel.php on line 1703
Warning: Trying to access array offset on value of type null in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-posts-carousel.php on line 1703
Warning: Undefined array key "pr_blog_carousel_gap_mobile" in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-posts-carousel.php on line 1704
Warning: Trying to access array offset on value of type null in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-posts-carousel.php on line 1704
Warning: Undefined array key "pr_blog_carousel_gap_mobile" in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-posts-carousel.php on line 1704
Warning: Trying to access array offset on value of type null in /sites/redvervemedia.com/files/wp-content/plugins/pixerex-elements/widgets/pr-posts-carousel.php on line 1704